En esta segunda parte del estudio, analizamos los elementos destacables de secciones como Detalle de Producto, Cesta y Favoritos.
Detalle de Producto
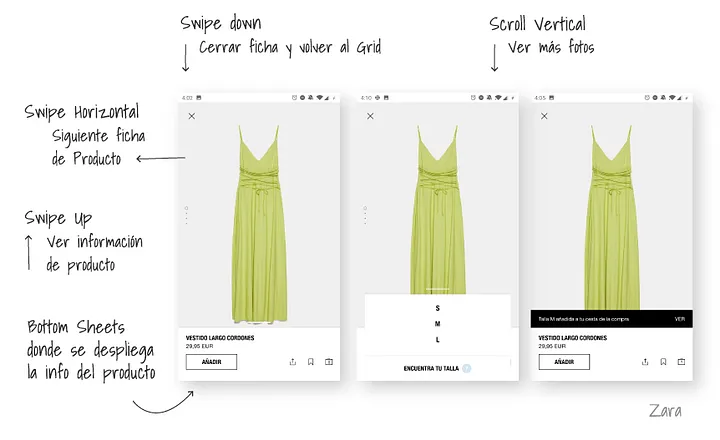
En esta sección, la imagen del producto es el foco. Las interacciones y opciones ayudan a conocer detalles del producto y facilitan el flujo hacia la cesta.

Bottom Sheets.
Los Bottom Sheets contienen la información relativa al producto. Ganan peso otras interacciones como los gestos.
En el caso de Zara podemos cambiar de una ficha de producto a otra con swipe horizontales, mientras que los swipe verticales permiten ampliar información de la prenda.
Cómo se observa, desaparece el Bottom Bar. Las interacciones principales se realizan a través de los Gestos.

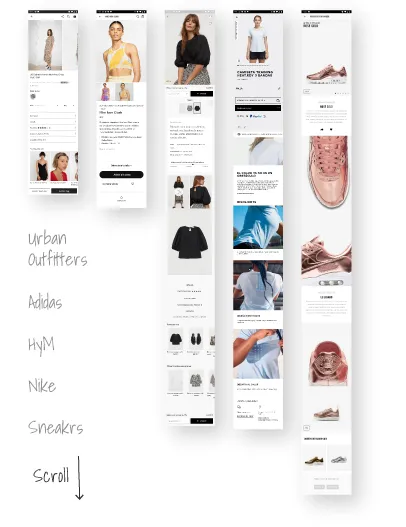
Scroll Vertical
Una característica común en varias aplicaciones consiste en mantener el Bottom Bar durante la navegación. La información aparece de forma fluida al hacer scroll vertical, mostrando los colores, tallas, información de producto o los productos relacionados sin cambiar de pantalla.
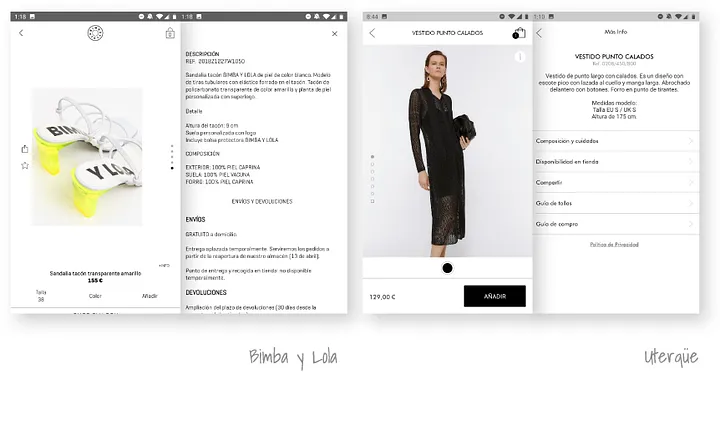
Information Button
Otra estrategia de aportar información adicional del producto, es la de incluir una botón el ficha de producto, “+info”, a través del cual accedemos a toda la información relativa al producto a través de un Drawer lateral. Los productos sugeridos se despliegan desde la parte inferior de la pantalla al finalizar el scroll vertical de las imágenes.


Cesta y Favoritos
En esta sección podemos encontrar diferentes soluciones para que el flujo desde la cesta a la sección de checkout sea fluida y cómoda.
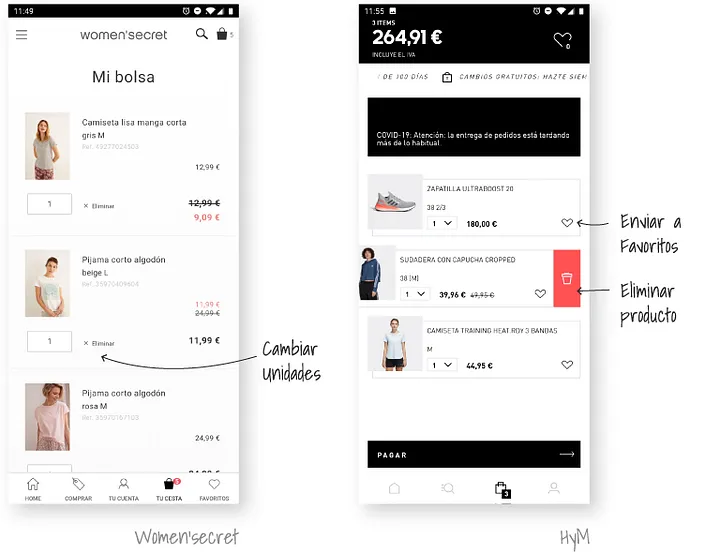
Edición directa de la cesta
La edición se realiza directamente en la cesta de la compra. No es necesaria ninguna interacción previa. Los datos a modificar son, generalmente, el número de unidades, el envío del producto a favoritos, o bien, la eliminación del ítem.
Suelen disponer de dos opciones de edición: mediante botones (eliminar, añadir a favoritos) o bien con swipe verticales (derecha/izquierda) sobre la celda de cada producto.
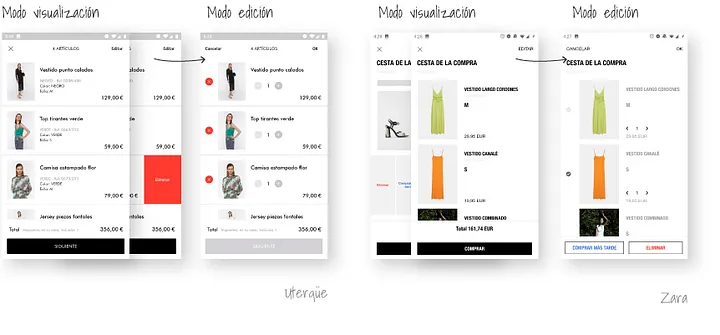
Modo visualización y Modo edición
Partimos del modo de visualización para activar, mediante un botón en la zona superior, el modo Edición de los productos.

A menudo encontramos la posibilidad de eliminar o guardar para más tarde los productos incluidos en la cesta, o bien mediante botones ( corazón, boton “guardar”, etc) o bien haciendo swipe desde el modo de visualización.
Zara añade a las pantallas de Cesta y Guardar para más tarde, el apartado “Mi lista”.