Hemos estudiado la usabilidad de las principales aplicaciones de marcas de moda : Zara, Mango, Bimba y Lola, Urban Outfitters, H&M, Woman’s Secret, Adidas, Uterqüe, Sneakrs y Nike
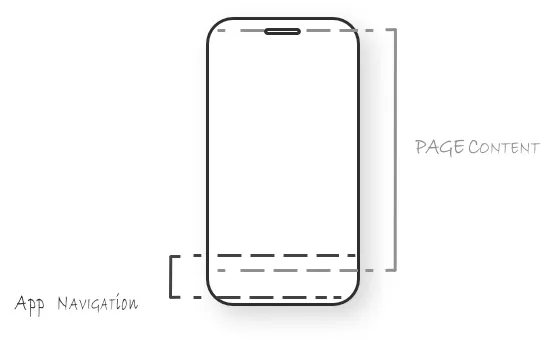
Los nuevos dispositivos buscan reaprovechar la superficie de la que disponemos para aumentar las pantallas y tener una mayor visualización del contenido. Este hecho afecta directamente a la forma en la que el usuario se comunica con las herramientas disponibles tanto en el App, como en el Play Store. Los Gestos ganan importancia en las interacciones y el diseño de experiencia de usuario establece nuevos pilares.
Gracias al estudio de Steven Hoober, sabemos que el 49% de la gente utiliza el móvil con un solo pulgar. Un ejemplo del impacto que esto ha provocado es la progresiva pérdida de interacciones en el App Bar, frente al Bottom Navigation Bar.

Home
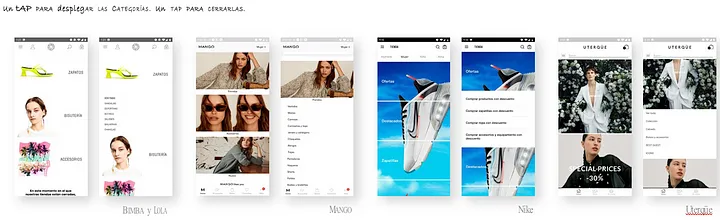
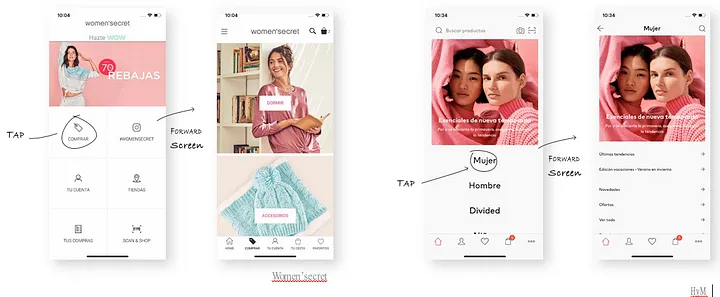
Las interacciones en el Top App Bar, en ocasiones, quedan reducidas a la búsqueda de productos o Screen Titles. Se aprovecha el ancho completo de la pantalla para mostrar las imágenes de las distintas categorías o promociones del catálogo.
Imágenes con drop down para visualizar las categorías de los productos

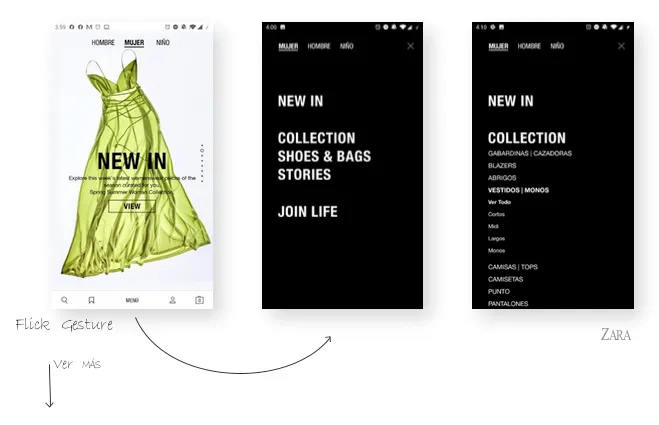
Flick gesture and Tab Bar

Al deslizar el dedo sobre la pantalla, el bloque de cada colección se desplaza yendo más allá del propio movimiento realizado. Así la visualización de dichos bloques queda siempre centrada.
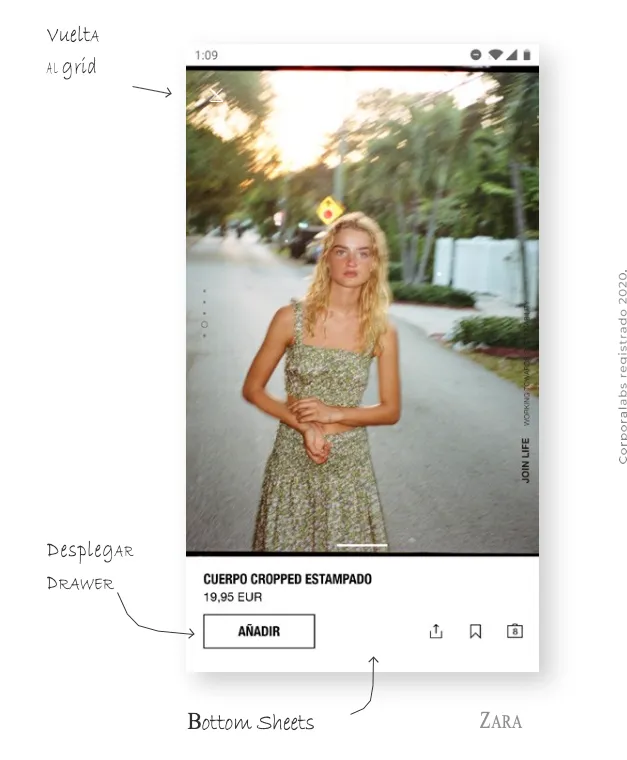
En el caso de Zara, se une este tipo de gesto con la navegación por medio de una Tab Bar, en cuyo centro encontramos el tab “menú” que despliega un sheet con las distintas categorías y subcategorías.
Forward Navigation
Las interacciones organizan los niveles de navegación que dirigen a la siguiente pantalla. De este modo, se avanza de forma lineal hacia adelante para acceder a las categorías y subcategorías de productos

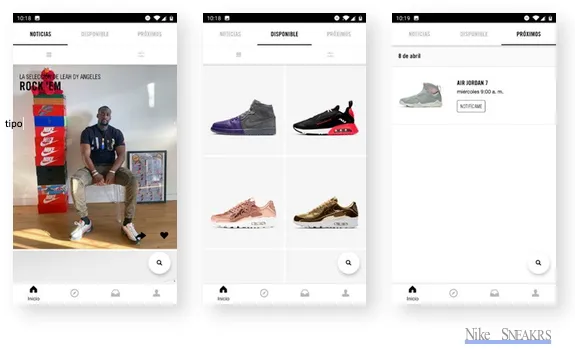
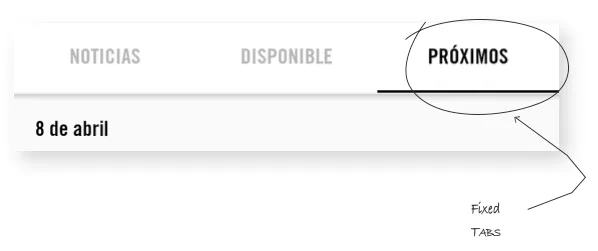
Fixed Tabs. Lateral Navigation

Nike Sneakrs propone un planteamiento totalmente distinto. Su contenido es más específico frente a otras apps, por lo que puede prescindir de las agrupaciones por colección o tipo de producto.

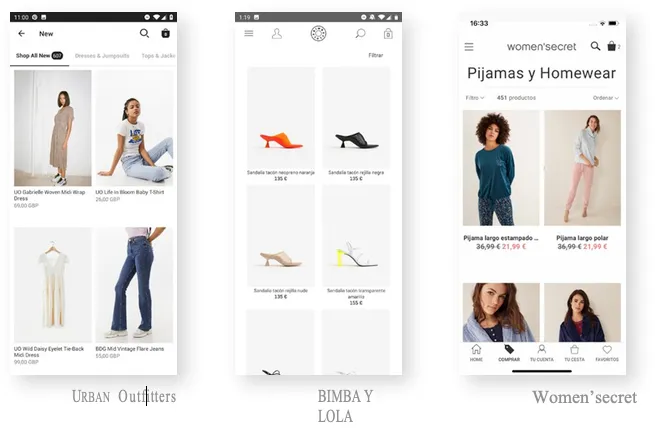
Grid de Producto
Aprovechamiento de todo el espacio horizontal. Generalmente los módulos se ajustan al ancho completo de la pantalla. De esta forma se mejora la búsqueda de productos y la estética del grid.
Grid Estático Homogéneo

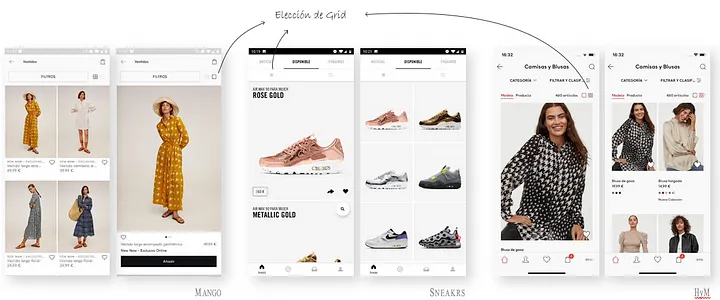
El grid se compone de 2 productos por línea, sin modificaciones de ritmo. En el caso de Urban Outfitters podemos cambiar de colección deslizando el carrusel superior hacia derecha e izquierda.

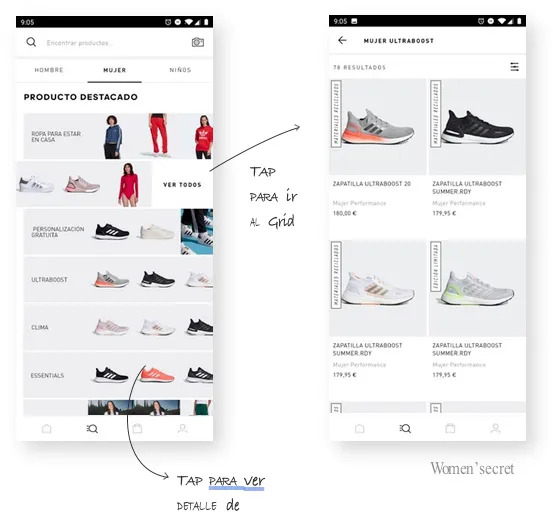
Adidas propone carrusel de productos destacados para cada categoría. Haciendo tap sobre cualquier imagen, se dirige al usuario al Detalle de Producto sin pasar por el Grid.
En caso de seleccionar Ver Todos, aparecerán los productos dispuestos en un Grid estático de 2 productos por línea.
Grid Estático Dinámico
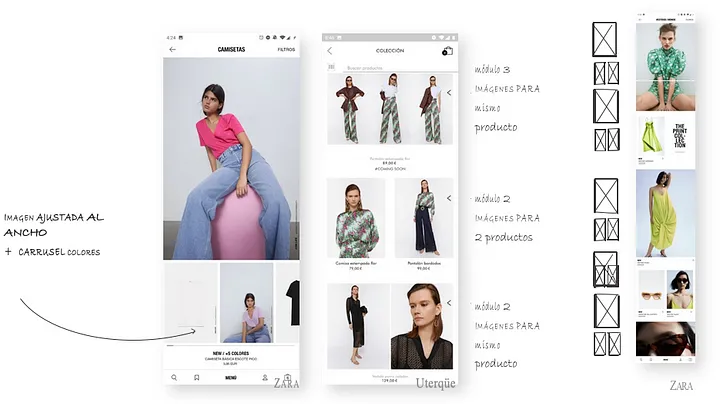
Zara y Uterqüe son ejemplos de grids en los que se alternan módulos con distinto número de imágenes y formatos para cada producto. Se genera dinamismo gracias a la variación de los bloques.
En Zara destacan los modelos asociados a varios colores, presentando carruseles de los productos en su parte inferior.

Grid Variable de 1 a 2 productos
El usuario tiene la posibilidad de cambiar, con la selección de un botón, el número de productos que aparece en el Grid. En la aplicación de HyM, se suma a esta interacción la elección de la vista de producto por Modelo o Producto


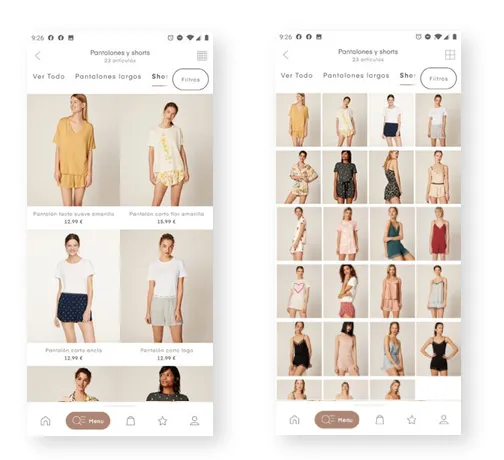
Otras apps como Oysho, proponen una interacción entre 2 o 4 productos en el grid.